スキル
JavaScriptをマスターしよう!初心者のための学習ロードマップ完全版
- #プログラミング 独学
更新

JavaScriptは、Webページでポップアップやカルーセルなどのアニメーションを実現するのに利用される言語です。
Webサイトの構築においては必須のスキルであり、特にWeb制作を目指す方にとっては重要な言語と言えます。
しかし、JavaScriptを学ぼうとする初心者の中には、何から始めれば良いのか、どの本やサイトがおすすめかといった悩みを抱える人が多いです。
この記事では、以下の内容に焦点を当てて解説します。
1. JavaScriptでできること
2. JavaScriptの学習ロードマップ3ステップ
3. JavaScriptの勉強で参考になる本やサイト
4. JavaScriptを勉強する際のコツ
初心者から上級者まで、学習段階に合わせた適切なアプローチがわかるようになっています。記事を読むことで、効果的なJavaScriptの学習ができるようになるでしょう。

監修者
古里 栄識
クラウドエンジニア/RareTECHメイン講師
慶應義塾大学理工学部卒業。フリーランスエンジニアとして活動後、AWS Japanに入社。現在は、RareTECH講師としての登壇や、法人向けIT研修講師として勤務。情報処理安全確保支援士。
JavaScriptとは?

「JavaScript」は、1995年から使われているプログラミング言語で、Webサイトにアニメーションを追加して動的なページを作成するために用いられています。Google Chrome、Safari、FirefoxなどのWebブラウザや、テキストエディタなどのアプリ・ツール上での開発が可能です。
多くの企業サイトやECサイトで広く利用されており、Webページ上でさまざまな表現を可能にするため、Web業界において欠かせない言語となっています。JavaScriptは構文が分かりやすいため、プログラミング初心者にもおすすめできる言語です。
JavaScriptとJava・jQueryの違い

JavaScriptに似た名前のものに「Java」「jQuery」があります。
それぞれを一言で表すと以下の通りです。
JavaScript:フロントエンド開発で使えるWebのプログラミング言語
Java:バックエンド開発で使えるどこでも利用が可能なプログラミング言語
jQuery:JavaScriptで構成されたライブラリと呼ばれるプログラムの集合体
簡単に解説すると…
「Java」は、Java仮想マシン(JVM)と呼ばれるソフトウェアの上で動きます。
JVMを利用することで、WindowsやmacOS、Linuxなど、どのようなOSでも動かすことが可能です。
JavaScriptはWeb上をメインで、JavaはどのようなOS上でも使えるため、開発環境の点で異なる言語。
「jQuery」は、JavaScriptで構成されたライブラリで、そもそもプログラミング言語ではありません。
jQueryの役割は、JavaScriptで言語を書くと数行になるところを1行で終わらせられる役割を持ちます。
コードを短縮できるため、JavaScriptの次に勉強される方が多いです。
JavaScriptでできること5つ

- 要素を表示・非表示にする
- 画像を拡大させる(Amazon)
- マップを移動させる(Googleマップ)
- 画像をスライドさせる
- 入力事項のチェック
要素を表示・非表示にする
JavaScriptを使用することで、「特定の要素を表示・非表示」することができます。
たとえば、Google Chromeのタブで右上のGoogleアプリまでマウスのカーソルを持っていくと、文字で「Googleアプリ」と表示されます。
これは、見えない要素に対して、ユーザーがマウスカーソルを移動したり、クリックしたりすると、元々は表示されていなかった要素が表示されるように切り替えることができます。JavaScriptを使用することで、このような動的な要素の操作が可能です。
画像を拡大させる(Amazon)
JavaScriptを使用することで、画像を拡大して表示させることができます。
例えば、Amazonの商品ページでは、カーソルを商品画像の上に移動させると、カーソルが乗った部分が拡大して表示され、詳細な部分を確認することができます。
JavaScriptの処理では、特定の範囲でマウスの位置を検知し、その位置に応じて大きいサイズの画像を表示するような仕組みが組まれています。
これにより、ユーザーは商品画像を拡大して詳細を見ることができます。
マップを移動させる(Googleマップ)
JavaScriptを使用することで、Webサイトのページ内でマップを動かす処理を実装できます。
例えば、GoogleマップではAjax(非同期通信)の技術を利用して、ユーザーが地図を動かして周辺のエリアを閲覧できます。
このようなマップの移動処理は、会社の所在地や特定の住所をわかりやすく表示し、ユーザーが目的地や周辺の情報を探しやすくするために活用されることが一般的です。
画像をスライドさせる
JavaScriptを使用することで、Webサイト内で画像をスライドさせるページを実装することができます。
例えば、任天堂のトップページでは、「<」「>」をクリックしたり、スクロールせずに待つことで画像がスライドして切り替わります。
この処理は一般的に「画像スライダー」と呼ばれ、任意の複数の画像を読み込ませ、次から次へと表示されるような効果を得ることができます。
画像が切り替わる時間や画像の枚数は自由に設定でき、この方法を用いることで多くの情報をユーザーに見せることができます。
トップページの上部でこのように情報を伝えることで、ユーザーの興味を引くことが期待できます。
入力事項のチェック
入力事項のチェックは、「バリデーションチェック」とも呼ばれ、ユーザーの新規登録やWebでの決済などで使用され、入力された内容をチェックしてユーザーに表示する仕組みです。
例えば、必須入力欄の「パスワード」に何も入力がない場合、赤字でエラーメッセージを表示することで、入力の不備をユーザーに指摘できます。
ユーザーが入力した電話番号やパスワードが入力規則に適しているかを事前に確認できるため、必要な情報を正確に取得できます。また、ページや画面を移動することなく、即座に入力事項をチェックできるため、ユーザーは入力が正確かどうかを簡単に確認できます。
この仕組みにより、誤入力を未然に防ぎ、ユーザーが正確な情報をサイトに登録できるようになります。
独学も可能!JavaScriptの学習ロードマップ3ステップ

JavaScriptの学習ロードマップは以下の3ステップです。
- 学習サイトでHTML・CSSも含めて勉強する
- 学習本を利用して勉強する
- オリジナルWebサイトを作成する
上記の順番で学習すると効率的にJavaScriptを勉強できます。
1.学習サイトでHTML・CSSも含めて勉強する
プログラミングの学習を始める際のステップは以下の通りです。
HTML・CSSの基礎知識を身につける:
- 学習サイトでHTML・CSSの基本を学び、簡単なWebサイトを作成できるまでのスキルを身につけましょう。
JavaScriptの基本を学ぶ:
- HTML・CSSの基礎が理解できたら、JavaScriptの学習に進みます。学習サイトで初心者レベルまでを終え、JavaScriptを用いた基本的な操作やアニメーションの作成に慣れましょう。
JavaScriptの上級者レベルまで学習:
- 学習サイトで提供されている上級者レベルのJavaScriptコースまで学習を進めます。これにより、高度なプログラミングスキルを磨きます。
2.学習本を利用して勉強する
次に、JavaScriptの学習を学習本を活用して進めます。
学習本では、学習サイトと比較してより自分のスキルレベルや実装したい目的に合わせて学ぶことができます。
ただし、JavaScriptは初めから難解な学習本を選んでしまうと、進捗が遅くなり挫折する可能性があります。内容を確認し、初心者でも理解しやすいものから始めましょう。
最初は実際にコードを書きながら学習することで理解が進むため、学習本もコードがわかりやすく掲載されているものを選びましょう。
3.オリジナルWebサイトを作成する
最後に「オリジナルWebサイトを作成」しましょう。
まずは、JavaScriptでできることの中から好きな処理をメインとしたサイトを作成することをおすすめします。
もし何も思いつかない方は、以下のWebサイトをまとめて紹介されたサイトの中から模写することから始めてみましょう。
- MUUUUU.ORG
- Web Design Trends
作成する中で、自分がJavaScriptをどれくらい勉強できているかも把握できるので、Webサイト作成に挑戦してみよう!
HTML・CSSの勉強も必要な理由

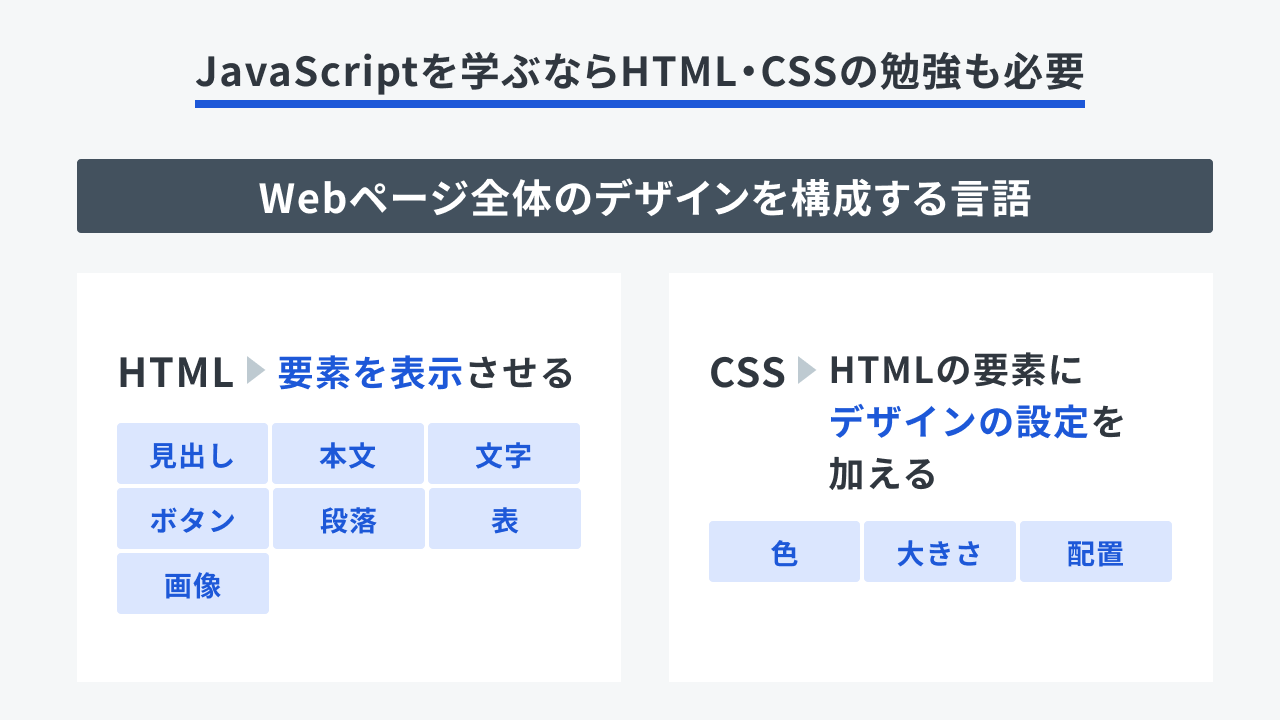
HTML・CSSの勉強も必要な理由は、Webページ全体のデザインを構成する言語として使われているためです。
HTML:見出し・本文・文字・ボタン・段落・表・画像の要素を表示させる
CSS:HTMLの要素に色・大きさ・配置などのデザインの設定を加える
JavaScriptは、HTML・CSSで表示された要素に動的な処理を行うため、どちらも欠かせない存在です。
より見やすいユーザーファーストなサイトにするために、HTML・CSSも勉強しておきましょう。
最近ではブラウザ上でJavaScriptのコードを書いて、実行できるサイトがあります。
例えば「paiza.IO」というサイトではオンラインでプログラミングを始められる、オンライン実行環境を提供しています。
自身のPC上でJavaScriptを実行する場合、環境構築が必要になり、プログラミング初心者の方には難しい場合があります。
そのため、始めは環境構築が必要ないサイトを使って勉強を進めるのをおすすめします。
すぐにJavaScriptが書けて、どんな処理をしてくれるのかをスムーズに確かめられるので便利です。
環境構築で手間取ってしまってコードを触るのが遅くなるのはもったいない。
早い段階からJavaScriptに触れておき、十分な知識が増えて、慣れてきたら環境構築をしていきましょう。
JavaScriptの勉強で参考となる本やサイトを紹介

JavaScriptの学習手順について紹介しました。
次に、プログラミング初心者向けに理解しやすい基礎から中級者向けのコンテンツまで、難易度が低いものから順におすすめの本や学習サイトをご紹介します。ぜひ参考にしてみてください。
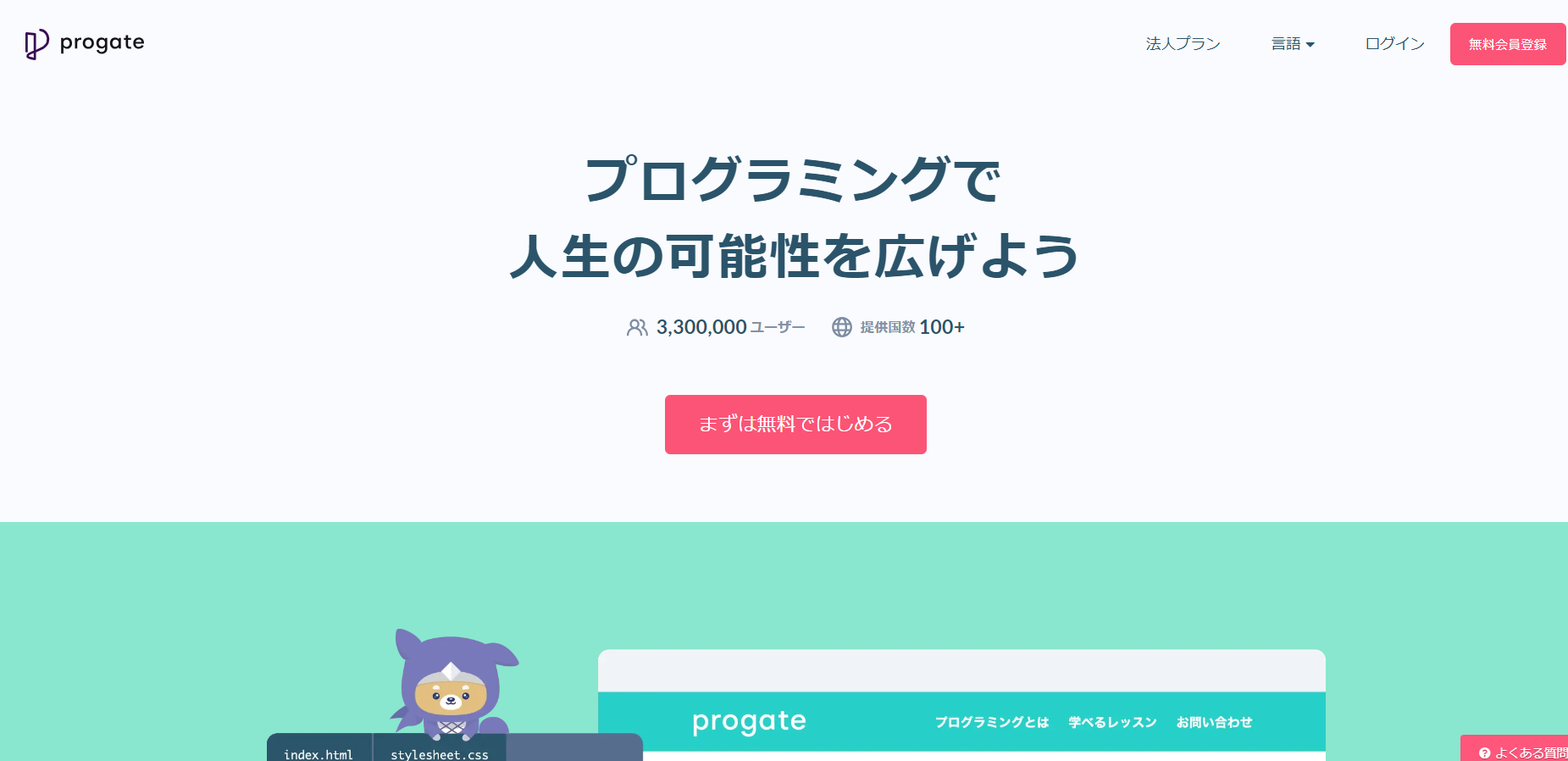
おすすめ学習サイト1:「Progate」

「Progate」は、わかりやすい図解を用いた解説から始めて、ブラウザ上でコードを実際に入力できる学習サイトです。
基礎知識を図解で理解した後、実際にコードを入力することでJavaScriptの処理を確認できます。
この連携したインプットとアウトプットにより、知識が定着しやすくなっています。
コースは簡単なものから難しいものまでレベル分けされており、JavaScript以外にもHTMLやCSSなどの言語も迅速に学習できます。
無料会員でも初めの部分は学習可能なので、興味がある方はぜひ試してみてください。
おすすめ学習サイト2:「paizaラーニング」

「paizaラーニング」は3分動画と練習問題を学習して、学習理解度が測れる便利なサイトです。
学習手順としては、以下の通りです。
- ブラウザの左側の画面で約3分の動画を見る
- ブラウザの右側の画面でコードを入力する
- 練習問題で理解度を測る
練習問題を通じてスキルの定着度合いを確認できるため、効率的に学習が進められます。
有料プランでは、動画と問題コンテンツが充実しているだけでなく、理解できない部分についてはpaizaラーニングのエンジニアに直接質問できます。
コードを単に模写するだけでなく、練習問題を通じて自分でコードの中身を考える部分はスキル向上に最適です。
理解できない箇所に対して質問できるため、個々の勉強スタイルに合う場合は有料会員がおすすめ。
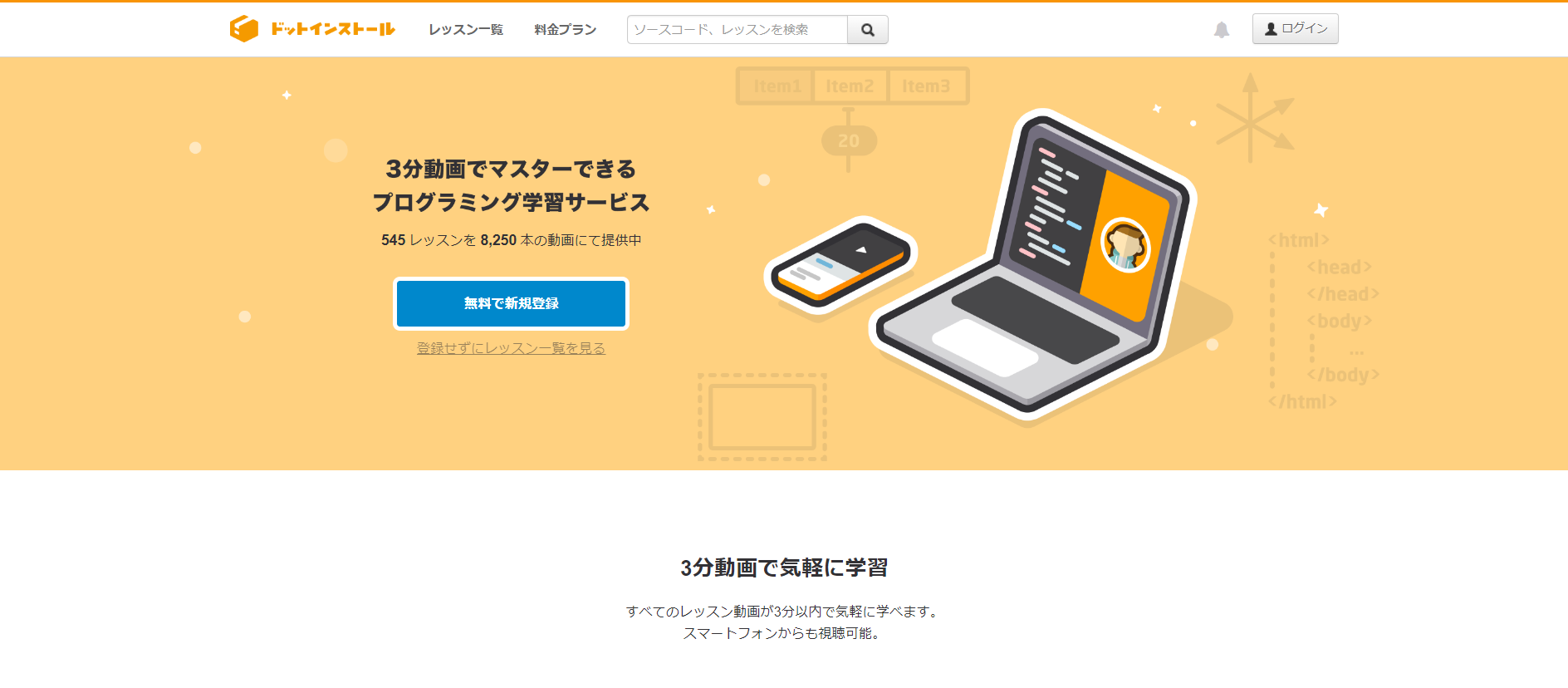
おすすめ学習サイト3:「ドットインストール」

「ドットインストール」は動画形式でわかりやすい講義を受けられるプラットフォームです。
各コンテンツは3分以内で構成されており、わからない部分を繰り返し復習したり、通学や通勤のスキマ時間に効果的に学習できます。
有料会員になると難しい内容の講義にアクセスでき、ソースコードも閲覧可能になります。
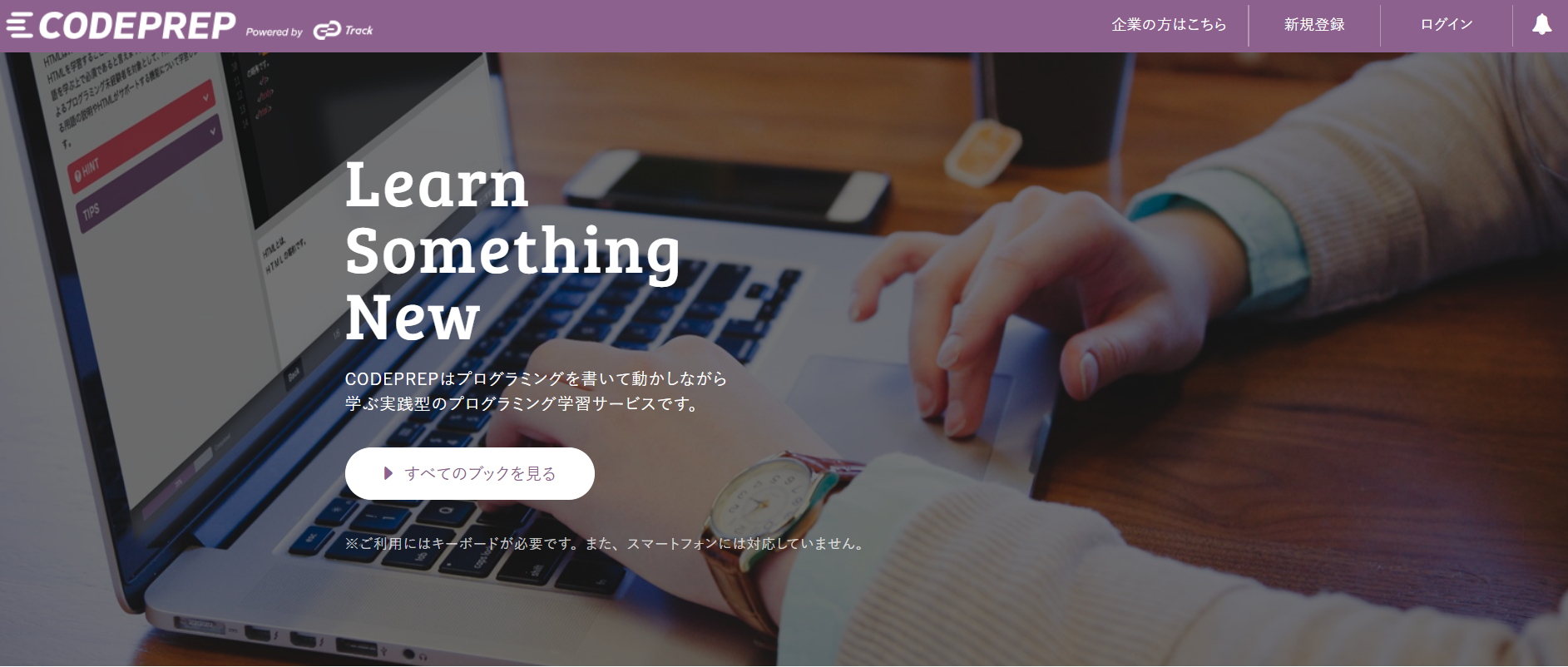
おすすめ学習サイト4:「CODEPREP」

「CODEPREP」は直感的なプログラミング学習が可能なサイトです。
各テーマはブックと呼ばれ、10分から学習できるように構成されています。
コードに穴が空いており、穴埋め問題形式で学習が進みます。
穴埋め部分以外のコードを自由に編集したい場合は、「自由編集モード(Playground)」に切り替えて、好きなコードで編集し、結果を確認することができます。
おすすめ学習サイト5:「Udemy」

「Udemy」もJavaScriptの学習サイトとしておすすめです。
Udemyの特徴は学習できる範囲やレベルの広さです。
JavaScriptを検索すると、なんと10,000件以上のコースがヒットするほど多岐にわたる講座が提供されています。
各コースは異なる内容で、広く浅く学ぶものから特定の領域を深く学ぶものまでさまざまです。また、講義のスタイルも座学中心から演習形式まで様々な選択肢があります。
このため、いくつかのコースを比較しながら、自分に合ったコースや講師を選択することができます。また、不明点があればチャットで講師に質問できるので、独学でも安心して進められます。
おすすめ学習本1:「いちばんやさしいJavaScriptの教本」

いちばんやさしいJavaScriptの教本 人気講師が教えるWebプログラミング入門 「いちばんやさしい教本」シリーズ
「いちばんやさしいJavaScriptの教本」は、小さなプログラムを作りながら基本知識を学べます。
勘違いしやすい部分を解説してくれるので、初心者でも無理なく続けられます。
重要な部分も黄色でマーカーがされていて、初心者でもわかりやすい!
おすすめ学習本2:「ノンプログラマのためのJavaSciptはじめの一歩」

プログラムを書いたことがない方におすすめなのが、「ノンプログラマのためのJavaSciptはじめの一歩」です。
JavaSciptの内容を難しい箇所は端折って整理されているので、わかりやすいです。
JavaScriptの文法の他にも最低限のHTML・CSSの操作する仕組みなども解説してくれるため、読み進めやすいです。
おすすめ学習本3:「パーフェクトJavaScript」

JavaScriptに関する内容が網羅されており、さまざまな技術を細かく解説しています。
基礎的な勉強では触れられなかった、JavaScriptの機能を詳しく学べるのでよりスキルが身に付きます。
JavaScriptを一通りマスターしたという方は、ぜひこの本で勉強してみよう!
おすすめ学習本4:「Effective JavaScript」

少しマニアックな内容を含んでいますが、JavaScriptのベストプラクティスを学べるので自身のコードの改善に繋がります。
模写を卒業し、自分で一からコードを書いて何か作り始める段階になったら目を通してみよう!
JavaScriptを勉強する際のコツ

実際にコードを書いてアウトプットする
「とにかく手を動かしてコードを書くことで直感的に仕組みを理解する」ことが重要です。
文章を読んで理解していたつもりでも、実際にコードを書くとなるとわからなくなることはよくあります。
何度もコードを書いてアウトプットし、JavaScriptの構文の概念や構造を実践を通じて理解しましょう。
3~4つのサイトや本で勉強する
JavaScriptの勉強は、1つの学習サイトや本のみではプログラミングスキルを身に付けたとは言えません。
JavaScriptは、さまざまな知識・技術が紹介されているため、スキルレベルを上げたい場合は、複数の学習サイトや本で勉強しましょう。
- 実践で使える実行方法・データ型や変数、構文などの仕組み
- 最適な方法でコードを書く技術
- HTML・CSSとあわせてデザインできる知識
上記のポイントを押さえながら学習を進めることが大切です。
まとめ
JavaScriptは出来ることが多い分、学習範囲が広いので、焦らずコツコツと一つずつマスターしていきましょう。
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、